「Mesocolumn」をちょちょーっと弄ってみました。
前回「思ってる感じじゃない」とか書いてたわけですが、何が好みじゃないのかと考えた時になんとなくだけど「メリハリがない」感じだったのかも。
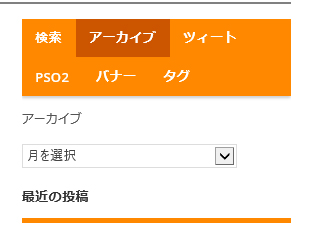
で、単純にヘッダー下部にラインを入れてみると意外といい感じにw
ついでに表示してみたぱんくず下部にもラインを入れてみたら記事とそうでないものとが切り分けられてなんとなく納得できた感じになりました。
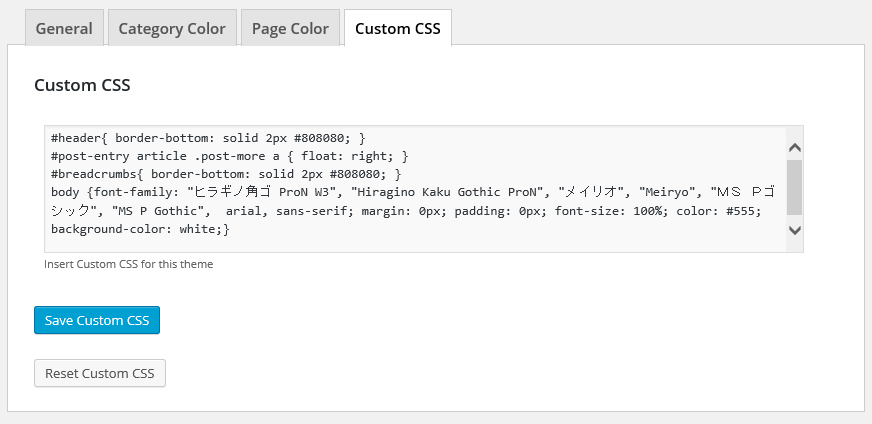
このくらいなら子テーマを作ってどうこうしなくても、Theme OptionsにあるCustom CSSの中に入力してやるだけで出来ちゃいます。
Custom CSSについてはまた後ほどという事で、カテゴリ別にカラーを変更したり、ウィジェットをあれこれしたりと普通のWordpressテーマと変わらない設定だけでほぼここまでできました。

ファイルを書き換えてどうのこうのするとしても、元々子テーマ用のフォルダが用意されていて、それをサーバーに送ってやるだけで子テーマとして使えるという親切設定までされてました。
いままでウィジェットに記載してたカウンターをheader.phpの中に追加したくらいです。
現在はタイトル部分もちょっと変更してブログインフォを表示するようにしてます。
結構便利だったのがこのタブウィジェット。

今までサイドバーやフッター部分に表示してたウィジェットを一カ所に纏めることができます。
表示したい項目をクリックすれば、その内容が表示されます。
ツィートとかモバイル表示だと(スクロールが)微妙に邪魔だったりするので、必要でない限り畳んでおけるのは便利ですね。
通常は子テーマなりのstyle.cssを書き換えないといけないわけですが、そんなに量もないようならTheme OptionsにあるCustom CSSに記述しても同様の結果になります。

ここでやってるのは以下の3点
・ヘッダーとぱんくずリストの下にそれぞれラインを表示
・[続きを読む]を記事の右側に持ってくること
・bodyのフォントに日本語ゴシックを追加して表示フォントを変更する
MesocolumnのTheme Optionsでは表示するフォントに日本語フォントを選択することができないので、ここで追加して表示させてます。
厳密にはもっと色々なところのフォント指定をしてやらないとダメなんでしょうけど、まぁこれだけでも十分かなぁと。
当面はこれでいいかなぁ


