サーバーを移転してからだったと思うんですが、実はこっそりとAMP対応してました。
が、今回AMP対応をやめました。
という事で、AMP対応をやめた理由を書いてみようかなと思います。
[toc]
AMPとは
AMPは(Accelerated Mobile Pages)の略称だったんですが、AMPが正式名になったらしいです。
で、読んで字のごとくモバイル端末向けにページの表示を高速化させる技術。
ザックリといえばGoogleなんかのサーバーにページのキャッシュを登録して、そちらを表示させることで表示を高速化させるわけです。
興味のある方は検索してみてください。
Luxeritasでは簡単にAMP化が出来る(かもしれない)
Luxeritasのカスタマイズをしてた時に『ONにしてる方がいい』的なのを見てONにしただけなんですよね。
名前からしてスマホなんかで速くなるんだろうなって程度の認識しか無くて、どういった物なのかは全然知らなかったんですよね。
ネットとかの最新技術を追っかけなくてもいい職業に就いてるので、それこそ必要な物以外は調べなくなった弊害なのかもしれません。
まぁそんなに困る事も無いんだけどね。
因みにLuxeritasでのAMP化は凄く簡単です。
WordPressのLuxeritasカスタマイザーからAMPタブを選択

□AMP(Accelerated Mobile Pages)有効化 にチェックを入れるだけ。
これだけでAMPが有効になります。
AMP化されたページは投稿者の横に稲妻マークが出るとか書いてたけど、自分の場合はどのページを見ても出ませんでした。
ページのURLに/amp/を付ければAMPになったページが見れるようになります。
・・・って言っても「ページ部分だけ」なんですけどね(´・ω・`)
そのままじゃダメなんです
上で「ページ部分だけ」って書いてますが、このままだとスッカスカで全然ダメなんですよ。
ウィジェットすらねぇw・・・いや、笑えねぇよ。
そんなわけで、最低限ウィジェットの登録くらいはしておきましょう。

AMP用のウィジェットエリアがあるので、そこにウィジェットを登録していく必要があります。
ただし、色々と制約があるので通常ページと同じようにするのは結構手間。
基本的に外部cssやjavascript(js)などが使えないので、Twitterのタイムラインなんかもウィジェットに登録したけど表示されませんでした。
アフィリエイトのjsなんかも逝ってしまわれる可能性が高いです。
※amp-scriptを使えば個別のJSを使用できるらしい(やってないのでわからない)んですが、高速化するためにAMPにしてるのにわざわざJS使って遅くするのもなんか違う気もする。
煩雑さとエラーとの闘い
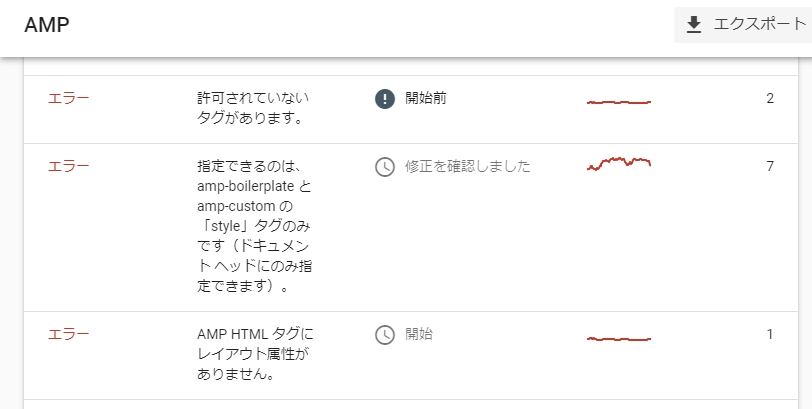
Google Serch Consoleで見るとガッツリエラーが出ます。

高速化するために色んなものが色々と縛られているため、それから少しでも外れるとエラーになります。
スルーされそうな構文エラーでも蹴られるんですよね。
その他にもページ内で個別にStyleを定義しするとエラーに。
!important装飾子があるとエラーに。
さっきも書いたけどアフィリエイト系の表示も死んだりします。
因みに上の画像のSerch Consoleの画面で「許可されていないタグがあります」ってやつですが、ソースコード表示部分で<>を間違ってそのまま入力しちゃってたんですよね。
で、普通にHTMLでは表示されてないだけなんですが、AMPだとこの状態になってます。
しかも質の悪い事に、元データを修正してSerch Consoleから修正の確認を行おうとしてもキャッシュを読みに行ってるのかエラーで修正が掛からない始末でした(´・ω・`)
表示も崩れてしまうので、サイトに微妙に手を入れているほどAMPとオリジナルを同じようにしようとするのが難しくなるんですよね。
てか、エラーをバンバン出されたらいい気はせんわな。
そもそもAMP化が必要なの?って話に
AMP設定がちゃんとできてなかったのもあるんでしょうけど、明らかにPV数が減ってたんですよね。ウィジェットとか色々と弄ったので続けたらどうなるかは分かりませんけど、普通に増えていくような気はしないんですよね・・・
それにゴリゴリに広告を入れまくってたりしたら表示も遅いのかもしれないけど、当サイトはXserverにしてから初期レスポンスも上がってるのでそこまで表示が遅くもないし。
100%国内向けなので海外インフラを考慮する必要も無いのであれば、現状でも問題ないだろうなって思ったのが1つ。
AMPによるメリットもあるんでしょうけど、もしもアフィリエイトの商品リンクを入れてると、AMPページではその部分が「リンク」の文字だけになっちゃったりするんですよね。
いちいちその部分にamp-scriptを記述するのも手間だし、かといって記事投稿時に「□このページはAMP化しない」にチェックを入れていくのも忘れそうだしってかんがえてたら、もう面倒だなって思ったのも大きいです。
表示の違いとか手直しする手間を考えたら余計にね。
そんなわけで当サイトは別にAMPでなくてもなんら問題は無いし、逆にデメリットな部分が大きいかなと思ったのでAMP対応をやめましたってお話でした。
AMPで見てた方には申し訳ありませんが、ご理解いただければと思います。


